見やすいブログアイキャッチの作り方-すぐにマネできるデザインのコツ

アイキャッチ作りの参考記事は多くありますが、内容が盛りだくさんで何からしたらよいか分からない、ということはないでしょうか?
今回は、誰でもすぐにマネできるアイキャッチデザインのコツ3つを紹介していこうと思います。
- ブログ初心者
- デザイン初心者
- アイキャッチ作りで迷いがちな方
上記の方々の、はじめてのアイキャッチつくりのサポートになれば幸いです。
見やすいブログアイキャッチとは
アイキャッチ画像における「見やすさ」とは、「視認性」「可読性」「判読性」をアップすることです。
- 視認性・・・デザインなど物の見やすさ
- 可読性・・・文字の読みやすさ
- 判読性・・・文章やコピー、文字の意味の伝わりやすさ
この3つに気を付けることで、読者にとって見やすい親切な画像になります。
その① タイトル文字の視認性に気をつかう
最初にご紹介するのは文字の見やすさについてです。
アイキャッチ内の文字が見づらいものは、どんな記事なのか内容が伝わらなくなってしまいます。
タイトルの視認性をアップして、ぱっと見ただけで分かるようにするのがポイント。
具体的な良い例・悪い例を見つつ改善策を書いていきます。
文字の周辺はスッキリさせよう
悪い例:文字の下がごちゃついている

リアルな写真背景のアイキャッチでよく見るパターンです。
背景写真の要素と文字が混ざってしまい視認性が悪い状態となっています。
良い例:下敷きを敷くなど、文字を見やすくする

改善策のひとつとして、下敷きを敷くと簡単に見やすさをアップすることができます。
上の画像は、文字の大きさや色・フォントの種類はそのままで、緑色の下敷きを足しています。これだけでもタイトルが見えるようになったと思います。
下敷きを使う時は、次のポイントを意識するとより見やすくなります。
- 下敷きは文字の幅より大きくする
- 下敷きの色は文字より明るい(または暗い)色を選ぶ
- 下敷きには、背景に使われている色のどれかを使うとスッキリ馴染む
文字の色を見やすいものにしよう
悪い例:文字の色が馴染みすぎ

風景写真がメインのアイキャッチで見かけるパターンです。
背景と文字の色が似ていて、カメレオンのように馴染んでしまい視認性が悪い状態です。
また、馴染まないようにと使う原色の赤・緑色など強い印象の色も見づらい原因になります。
良い例:背景から浮き上がる色を使う

上の画像の改善策としては、文字の色を背景の内容よりも明るい色(または暗い色)にすることです。
ここでは、画像の中で一番明るい空の色(薄水色)に文字色を変更してみました。
さらに、文字のアウトライン(縁取り線)を太くすることで読みやすくなるように調整しています。
タイトル文字の見やすさについては、このあたりを守っておけばだいたい問題はないでしょう。
変わったフォントや、長いタイトルの時でも見やすくなると思います。
その② レイアウトはシンプルにする
次にご紹介するのは、アイキャッチ内の文字やイラストの配置についてのコツです。
おしゃれな配置が色々ありますが、迷った時はこうすればひとまず安心、というものを書いていきます。
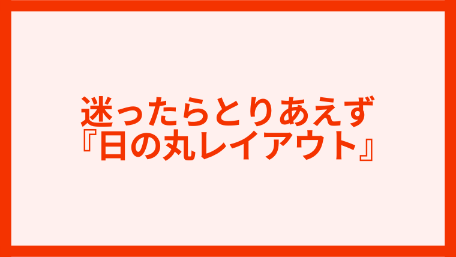
迷ったら「日の丸レイアウト」
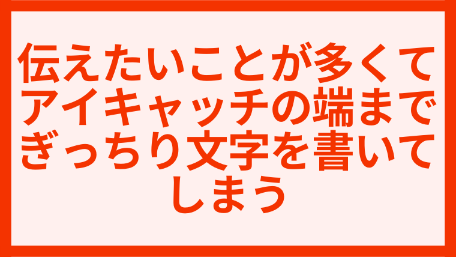
悪い例:アイキャッチの端まで文字やイラストを置く

上の画像は端までギッチリ要素があるパターンです。
派手さ・インパクトがあって目を引く配置ですが、投稿するブログやSNSによっては、自動でリサイズされて文字が見切れてしまう場合があります。
また、文字を見るため端から端まで目を動かすことになるので、ぱっと見た時の可読性が悪く、内容が頭に入りにくいというデメリットもあります。
良い例:メインの情報を中心に集める

文字を中心に収めるようにすることで見切れを防ぐことができます。
目線が行く位置が中心に固定されるので、文字をしっかり読んでもらうこともできます。
文字の角度に気を付ける
悪い例:斜め文字を多用する

斜めの文字はポップさ、可愛らしさを感じますが可読性が低いです。
ぱっと見たときに文字として認識しにくいためです。
また、動きがあるように見えるため統一感を出すことも難しくなります。全部の角度がバラバラだとさらに良くないです。
良い例:メインの情報は斜めにしない

メインタイトルなど、一番読んでもらいたい文字は角度をつけないのがコツです。
斜めの文字を使う場合は、ワンポイントやメインタイトル以外の文字で少なめに使うことをお勧めします。
その③ 使う色を少なくする
最後にご紹介するのは色の使い方に関するコツです。
色数を絞ることで、見やすく統一感のあるデザインを作ることができます。
特にブログ・デザイン初心者は、色の数が少ない方が構成を考えやすいというメリットもあるので、ぜひ使ってみてください。
色は2・3色が丁度いい
悪い例:とにかくカラフル

色をたくさん使うと賑やかな印象になりますが、ごちゃっとした感じにもなります。
組み合わせによって見づらくなる色もありますし、どこにどの色を使うか迷うため、制作時間も余分にかかってしまいます。
良い例:2・3色に絞る

改善策として、使う色は2・3色までと決めるのがおすすめです。
色の決め方については多くの本や記事で解説があるためここでは省略しますが、メインカラー・サブカラー・アクセントカラーの3つを意識して決めると良いです。
- メインカラー=一番面積の広い色。第一印象になりやすい。
- サブカラー=次に面積の広い色。
- アクセントカラー=3色の中でも目立つ色。少なめに使うことで差し色となる。
Canvaなどのアイキャッチ作成サービスでは、テンプレートで色の数まで考えられているものが多いので、初心者はそのまま使うのが安全かと思います。
テンプレートが好みの色でなかった場合は、配色ツールやカラーパレット(相性の良い色が予めまとめられている物のこと)を使って色を決める方法もあります。
おすすめの配色ツール:Color Supply
簡単で直感的な操作で色の組み合わせを作ることができます。
選んだ色の配色パターンや、どのくらいの割合で使うと奇麗にまとまるか、参考例が下に表示されるので分かりやすいです。

出典:Color Supply
強い色を使わない
悪い例:レインボー

こちらは説明しなくても避けている方が多いので大丈夫かと思います。
とにかく目立たせたいからレインボーに!とすると、色の印象が強すぎて文字が埋もれてしまいます。
原色のレインボーは安っぽい印象も出てしまいます。
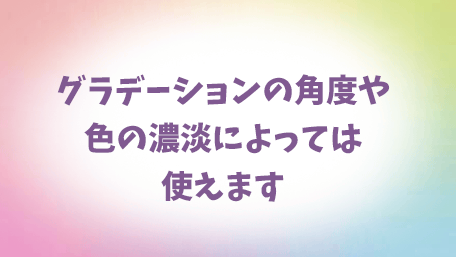
良い例:色の濃淡、使う範囲を変える

レインボーを使う場合に限りませんが、色の濃淡や明るさ、使う範囲に注意することで、上の画像のように問題なく使える場合もあります。
ここでも一番意識したいのは、やはり文字の見やすさです。
最後に:アイキャッチ作成におすすめの本・サイト紹介
これまで紹介してきたコツに使える、おすすめ書籍・サイトを紹介したいと思います。
おすすめの本
「〇〇な雰囲気」から色を探せる配色見本帳です。
配色パターンと一緒にメイン・サブ・アクセントカラーの割合も書いてあるので、そのまま真似して使うことができます。
悪い例を逆に集め、これを避ければ安全という方向を示してくれる一冊です。
デザインする時、本に載っている事に該当していないか、チェックするのに役立ちます。
おすすめサイト
大量のイメージを参照できる便利なサイトです。
「バナー」「アイキャッチ」+「求める雰囲気」といったキーワードで検索することで、大手検索サイトよりピンポイントな画像が表示されます。
ブックマーク機能もあるので、気に入った画像を収集しておくこともできます。

出典:Canva
有名なオンラインデザイン作成サイトです。
今回の記事で紹介した作例のほとんどはこちらで作りました。
初めての人にも使いやすいテンプレートが豊富で、操作も簡単。ブログ初心者におすすめのサイトです。
- タイトル文字の視認性に気をつかう
- レイアウトはシンプルにする
- 使う色を少なくする
以上が簡単に出来るアイキャッチデザインのコツ紹介でした。
改善策にはもっと色々な方法がありますし、これらが全て正解というわけでもないですが、少しでも参考になれば幸いです。
ここまでお読みくださりありがとうございました。