PC版Illustratorで簡単に線画イラストを描く方法

今回は、PC版 Illustrator(以下イラレ)で線画イラストを描く方法をご紹介します。
ある程度イラレの操作に慣れている人向けの内容となっていますので、初心者の方は一度公式チュートリアルを見てから試してみて下さい。
作業環境
今回の作業環境は以下の通りです。
- PC版 Adobe Illustrator(CS2以降)
- ペンタブ・液タブ(マウスでもOK)
PCのスペックはイラレが動けばOKです。
使用するツールが搭載されている、Adobe Illustrator(CS2以降)が必須環境となります。
この記事はWindows環境で作成しているため、ショートカットや画面操作の用語はWin基準となっています。Macの方は適宜変換してください。
完成までの流れ
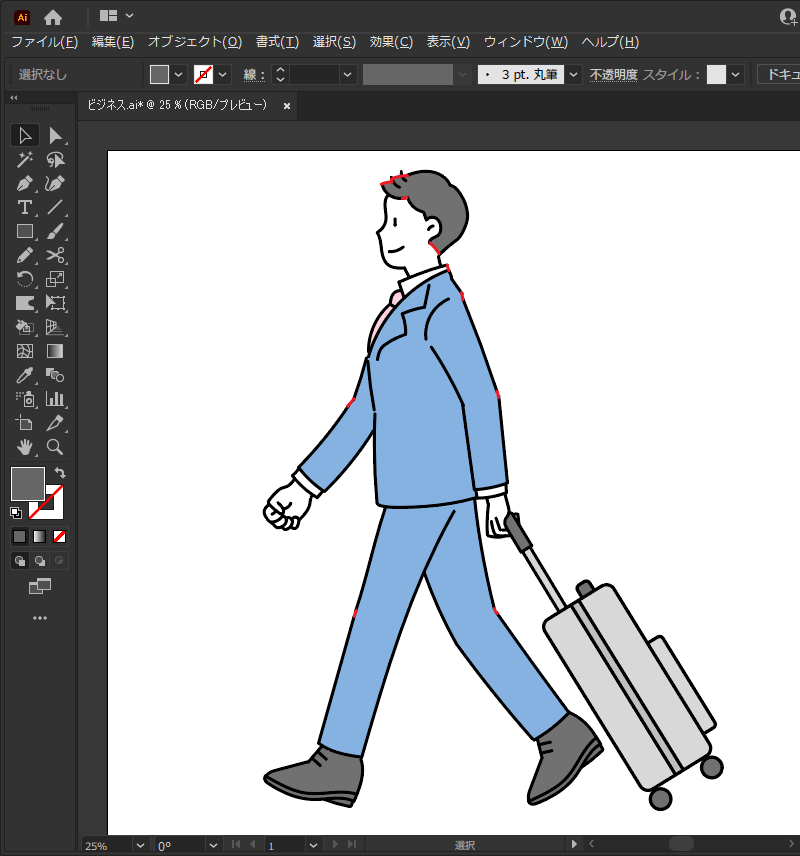
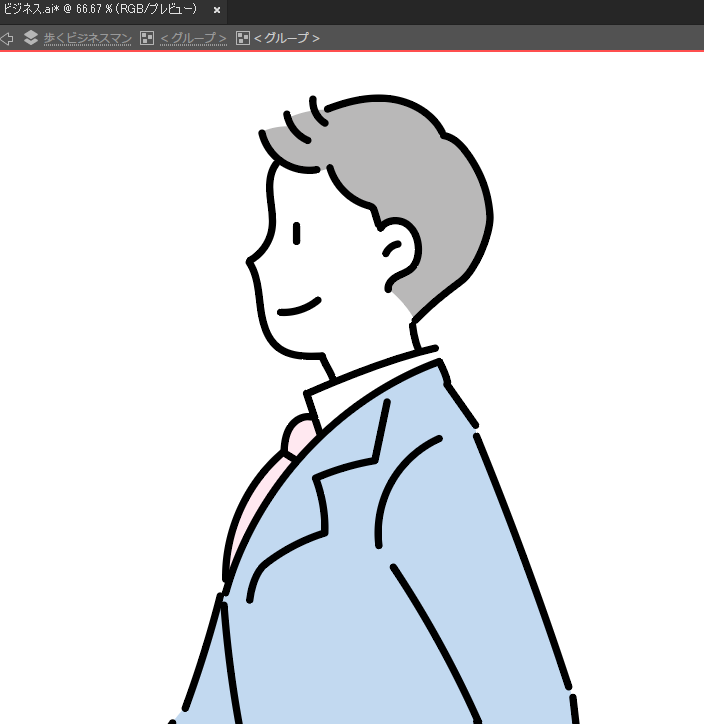
作業のおおまかな流れは以下の通りです。このようなイラストを作ってみます。

- 線画を用意する
- 塗る準備をする
- 「ライブペイントツール」で塗る
- 不要な線を消す
- 色パーツを整理する
PC版Illustratorで簡単に線画イラストを描く方法
①線画を用意する
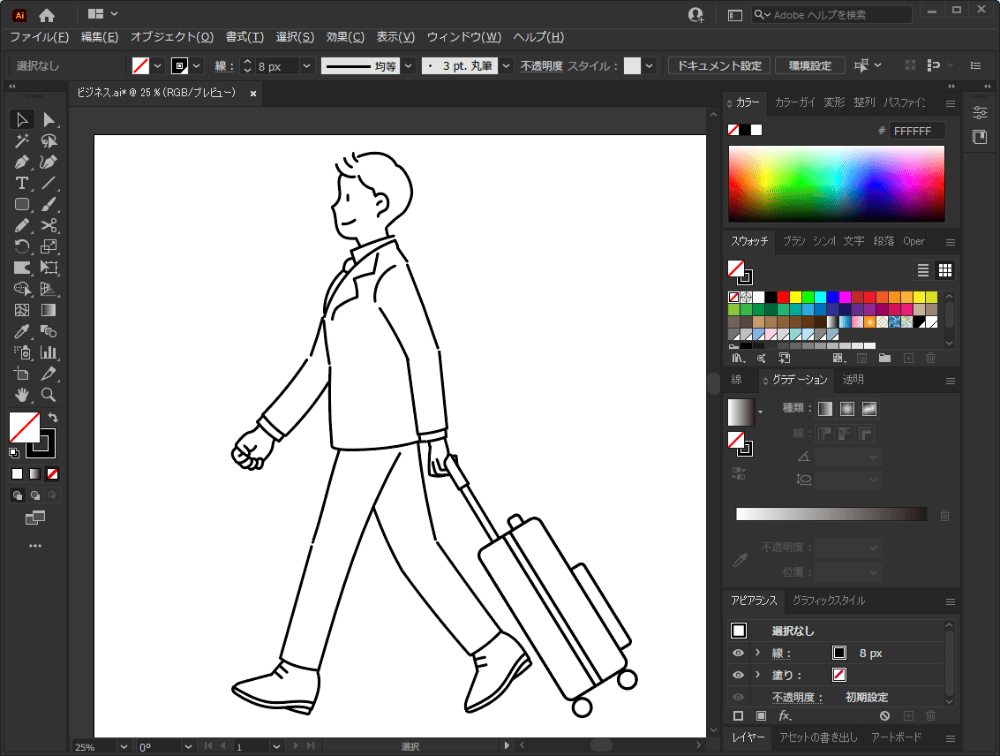
イラストの黒い線画部分を用意します。今回は鉛筆ツールで手書き風のビジネスマンを描いてみました。
線はきっちりと繋げず、わざと隙間を作ったところもあります。今回の方法ではこのようなタイプのイラストにも奇麗に色が塗れます。

②塗る準備をする
まず、最終的に残す線画だけを全選択>グループ化(Ctrl+G)します。

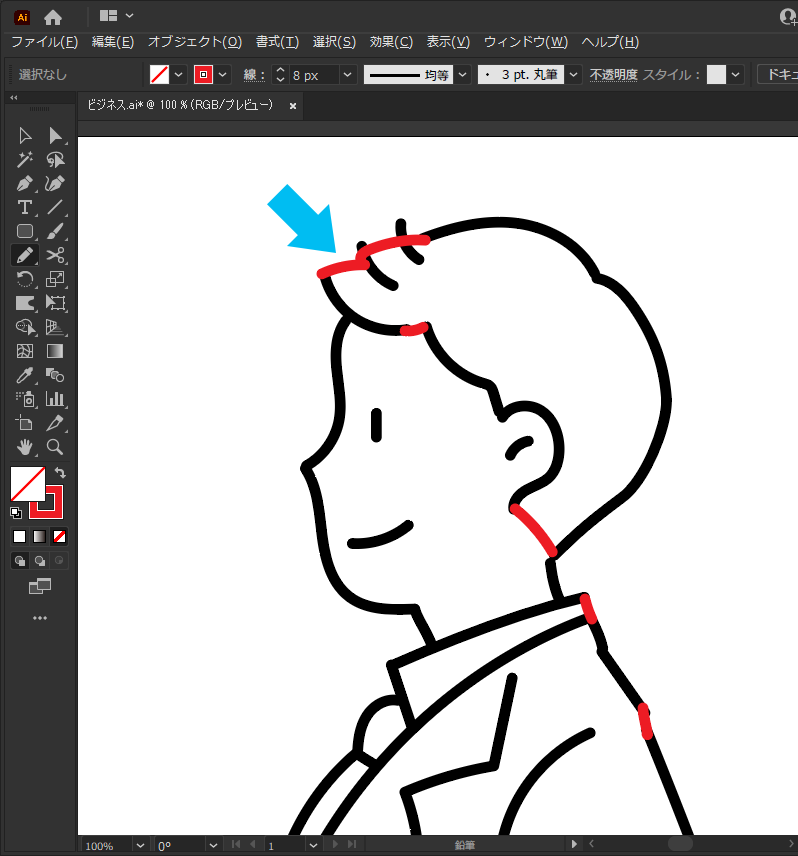
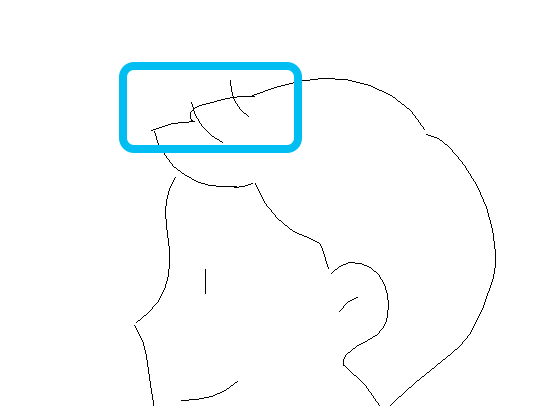
次に、線画の隙間を埋める線画を描きます。
これは色を塗る時の境界線の役割をするものです。前髪やうなじ部分など、塗りで形を作る場合はその形に線画を引いておきます。
今回は赤色で区別しやすいようにしました。

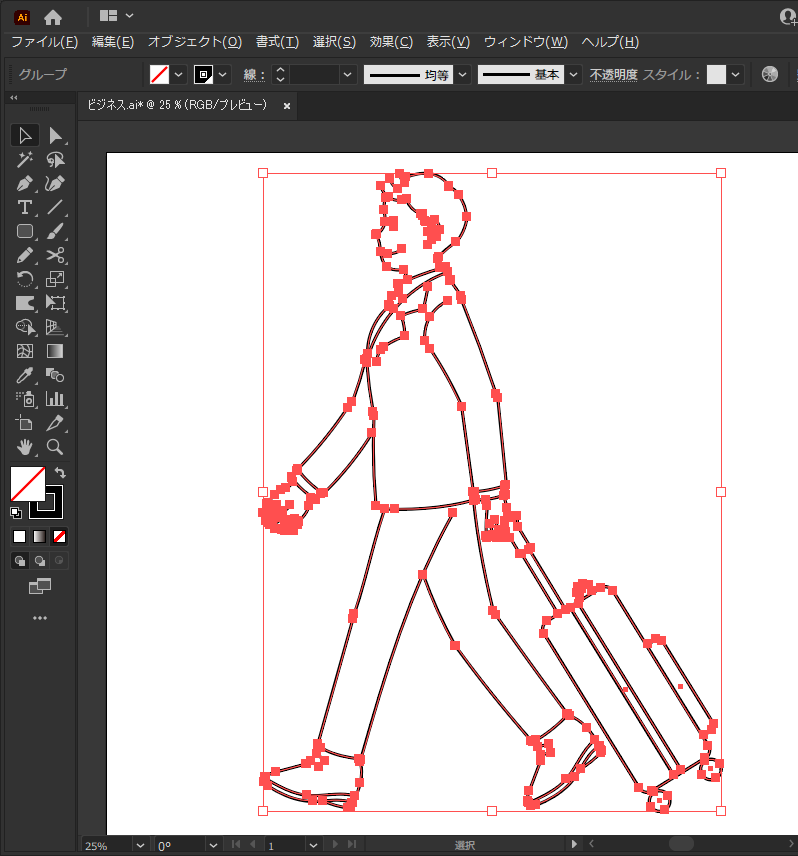
隙間用の線画を描き終わったら、大きな隙間が残っていないか念のためアウトライン表示(Ctrl+Y)で確認しましょう。
下の画像のように、厳密に線が繋がっていなくてもだいたい塞がっていれば大丈夫です。

塗る準備はこれで完了となります。
③ライブペイントツールで塗る
まずはツールを適用しましょう。
黒い線画グループと赤い線画をまとめて全選択します。
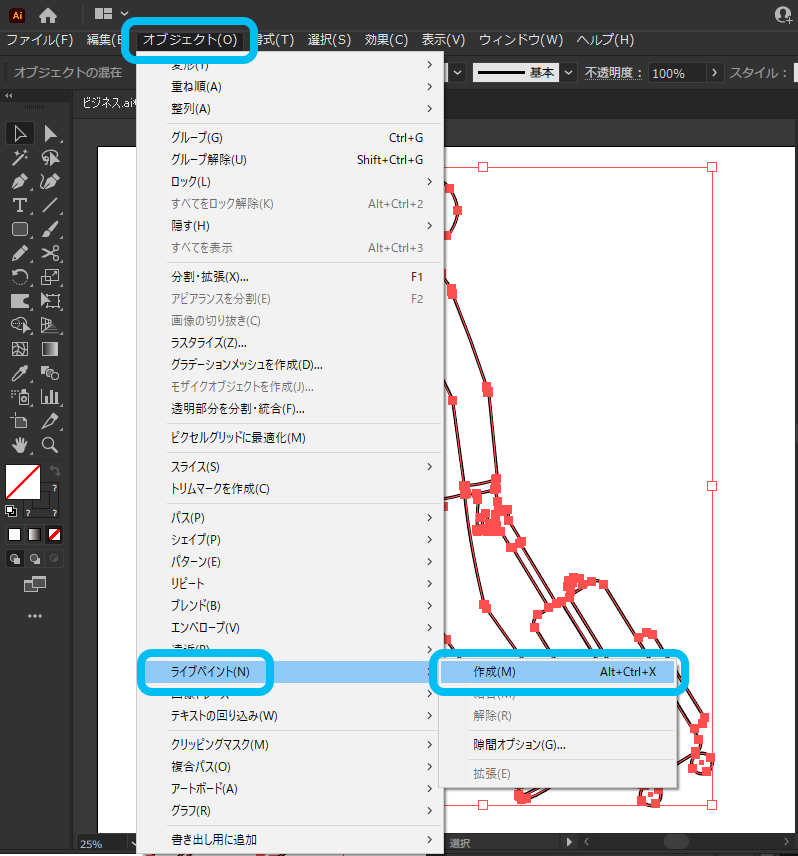
オブジェクト>ライブペイント>作成をクリックします。

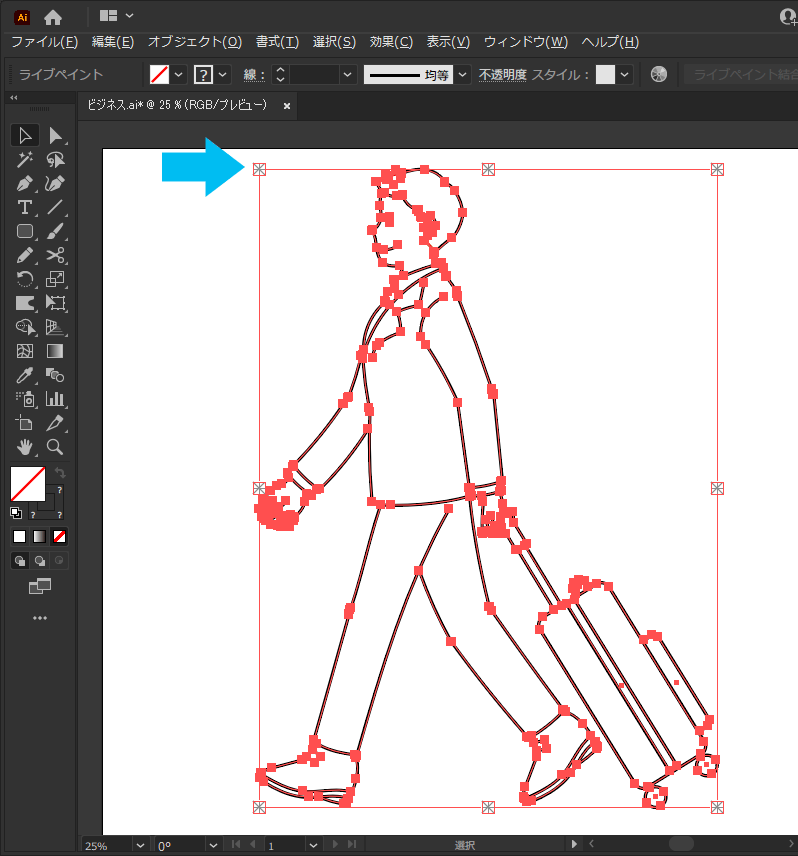
選択ボックスの□にグレーの*印が入っていればライブペイントツールがかかった状態となります。

次に隙間の検出設定を行います。
この設定をすることで一定以上・以下の隙間を境界と認識させ、パスを完全につないでいなくても塗りつぶしができるようになります。
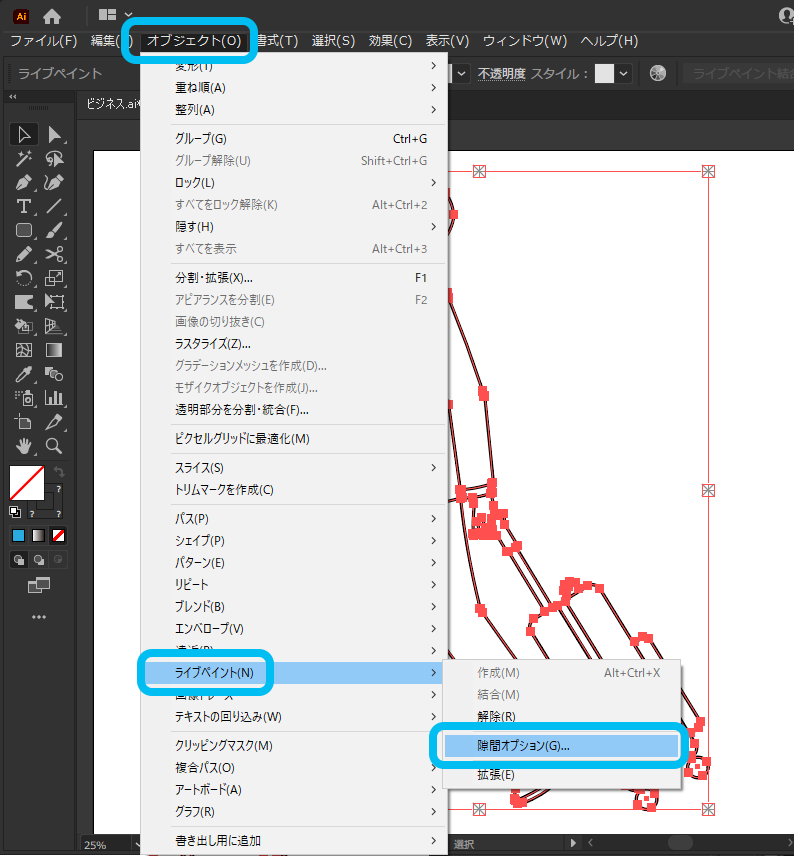
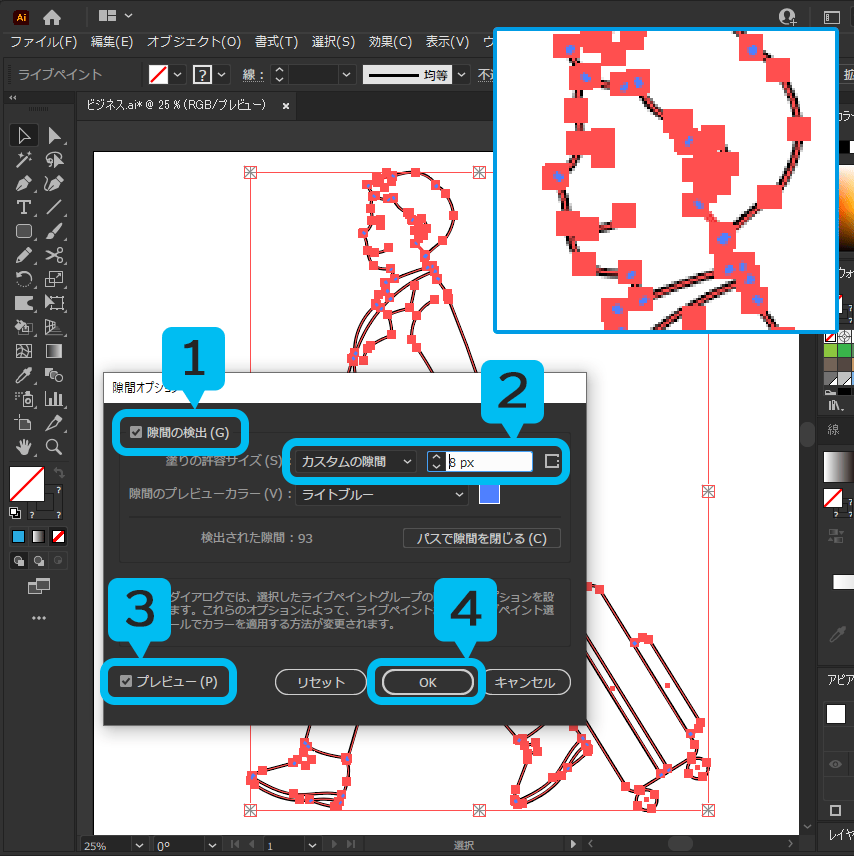
オブジェクト>ライブペイント>隙間オプションをクリックします。

設定は下記のとおりです。

- 隙間の検出にチェックを入れる(初期状態で入っているはずです)
- 塗りの許容サイズ:カスタムの隙間にし、サイズを6~8pxくらいにすると塗りやすいです。
- プレビューで隙間が検出されているか確認します。
- 問題が無ければOKを押して完了。
赤い線画で塞がなかった細かい隙間はこれで境界として認識されます。
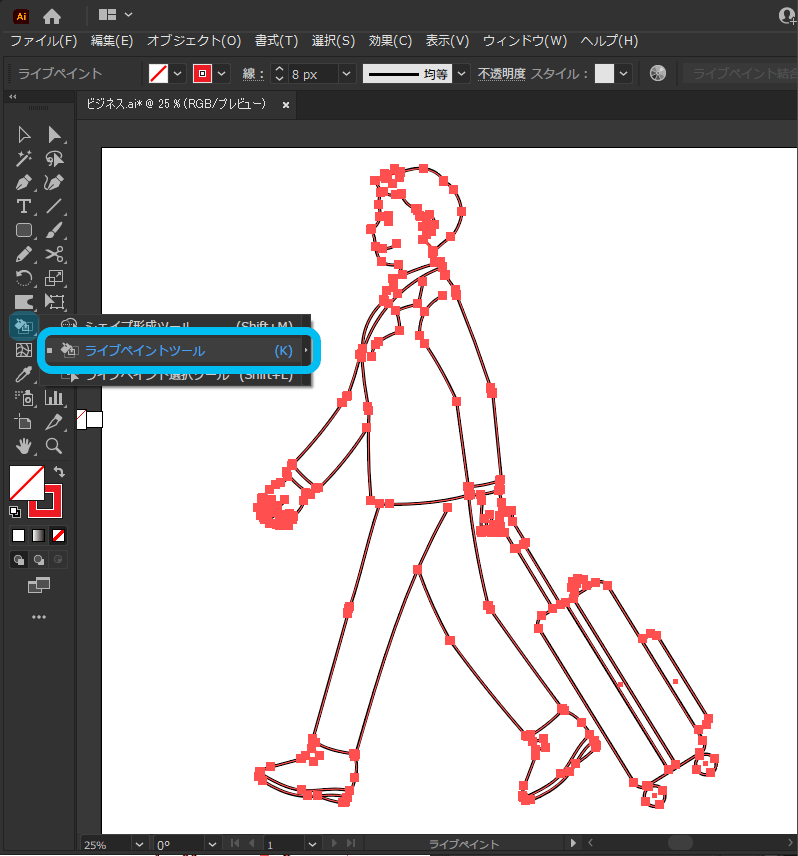
早速ライブペイントツールで塗っていきます。
線画を選択し、シェイプ形成ツールボタン内にあるライブペイントツールを選びます。

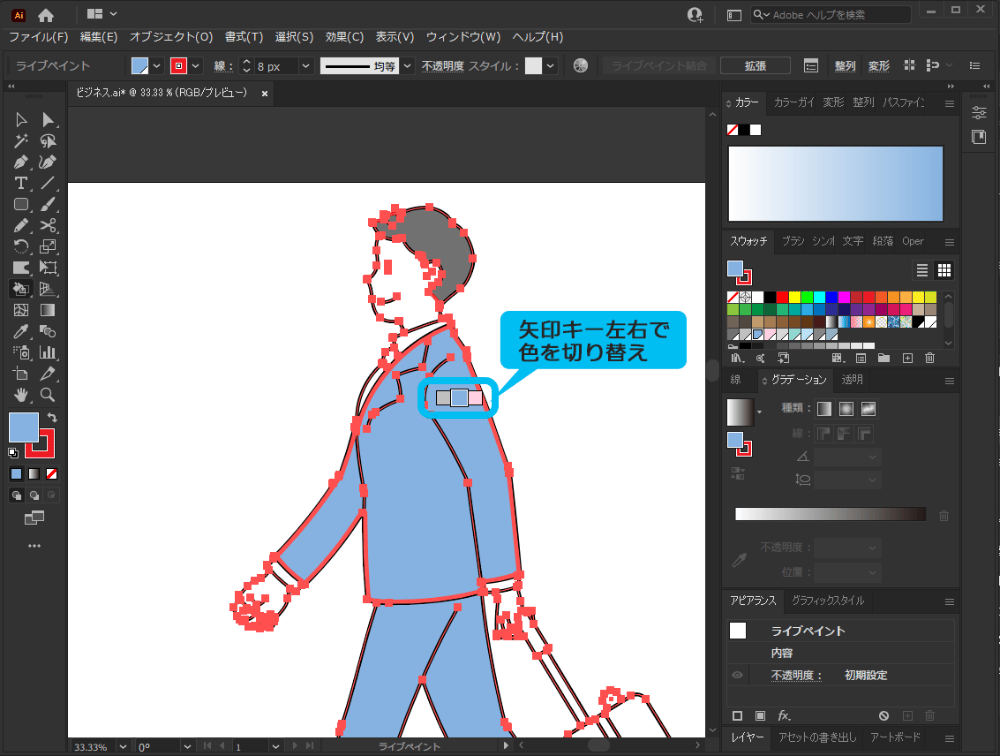
すると、マウスカーソルが色パレットがついたような見た目になります。この状態で線画の空白部分をクリックすると塗りつぶしされます。
塗りつぶしできる範囲は太いアウトラインで表示されるので、正しい範囲を選べているか分かりやすいです。(下の画像、スーツの上部分がその状態です)

色はキーボードの左右矢印キーで変更できます。並び順はスウォッチと同じになるので、あらかじめ使う色だけ登録しておくと作業が楽になります。
塗りがつぶしが効かない時
時々、塗りつぶしが効かない・塗れるアウトラインが表示されない事があります。
これはパスが開いている=隙間があると認識されているためです。

アウトライン表示にしてみると、検出しきれなかった大きな隙間があることが分かります。

この場合は、線画自体を修正して隙間を狭めるか、もう一度隙間オプションのpxを大きくして適用すると塗れるようになります。
この時ライブペイントツールは拡張を適用せず、そのまま変更を加えて大丈夫です。
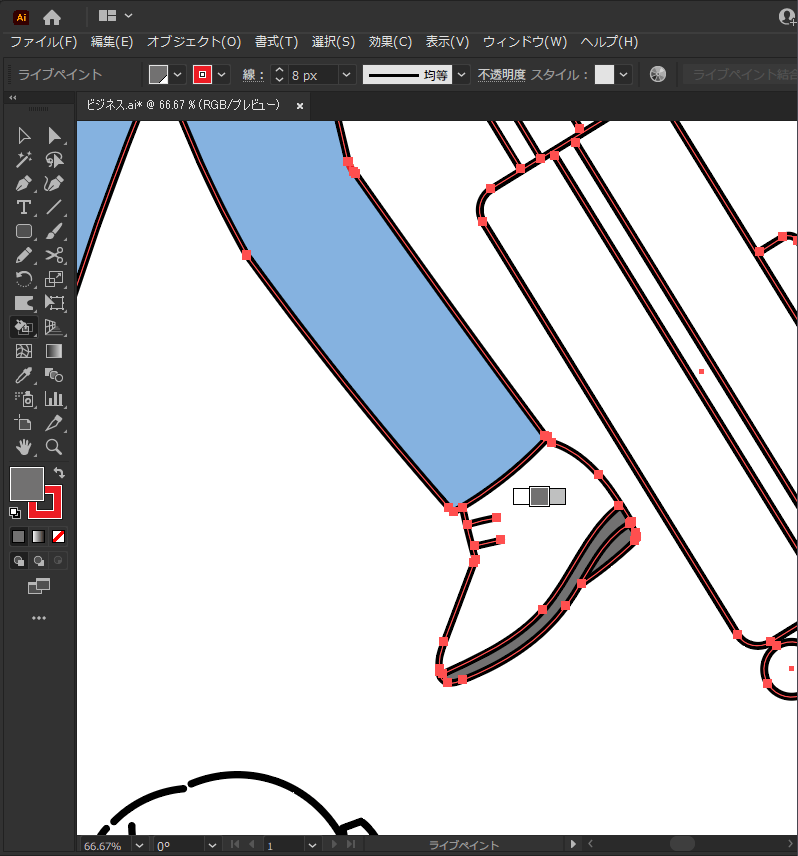
白い部分も忘れずに塗る
白色にしたい部分も忘れずに塗りましょう。そのままだと透明色として書き出しされます。
画像は顔とシャツの襟部分を白く塗ったものです。背景に何か色を置いて塗り忘れがないか確認すると良いでしょう。

これで全体を塗り終わりました。

最後にライブペイント操作の確定を行います。
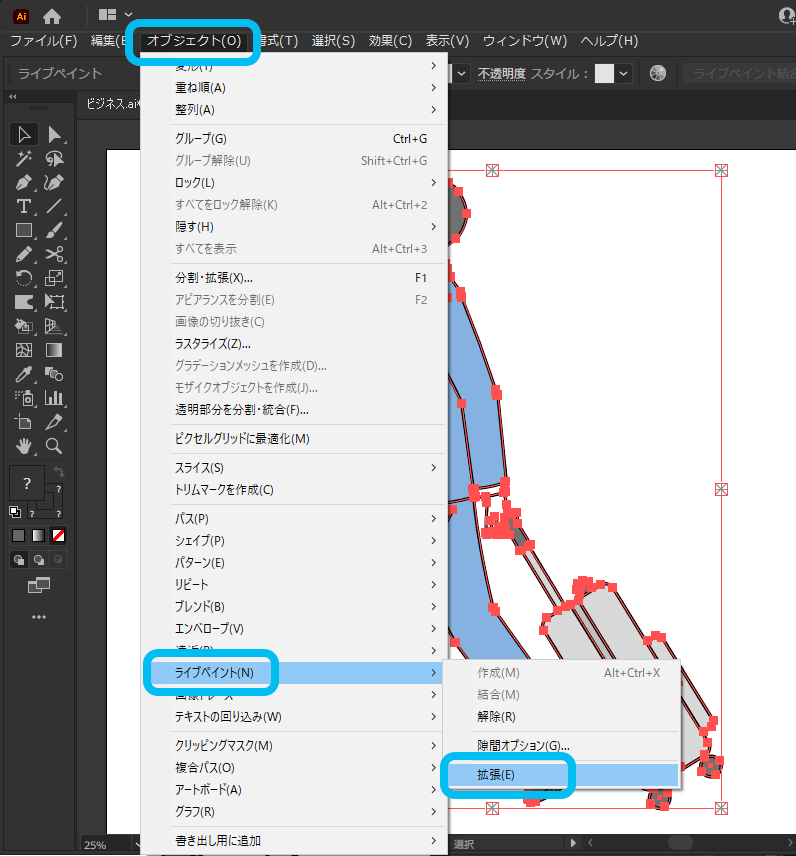
オブジェクト>ライブペイント>拡張をクリックします。
拡張後は、イラストを選択した時の選択ボックスの□に*が付かなくなります。

塗り作業はこれで完了です。
④不要な線を消す
塗りの境界線として使った赤い線画は不要なので消します。
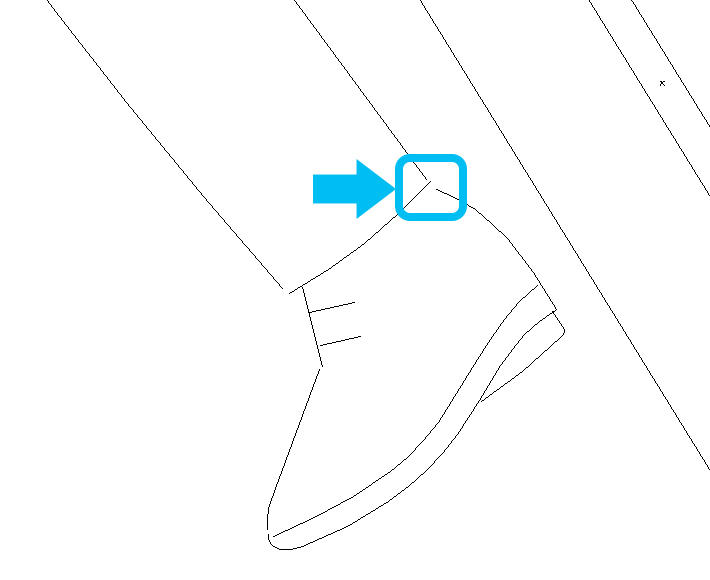
線画のグループをダブルクリックしていき、赤い線画の一つを選択します。
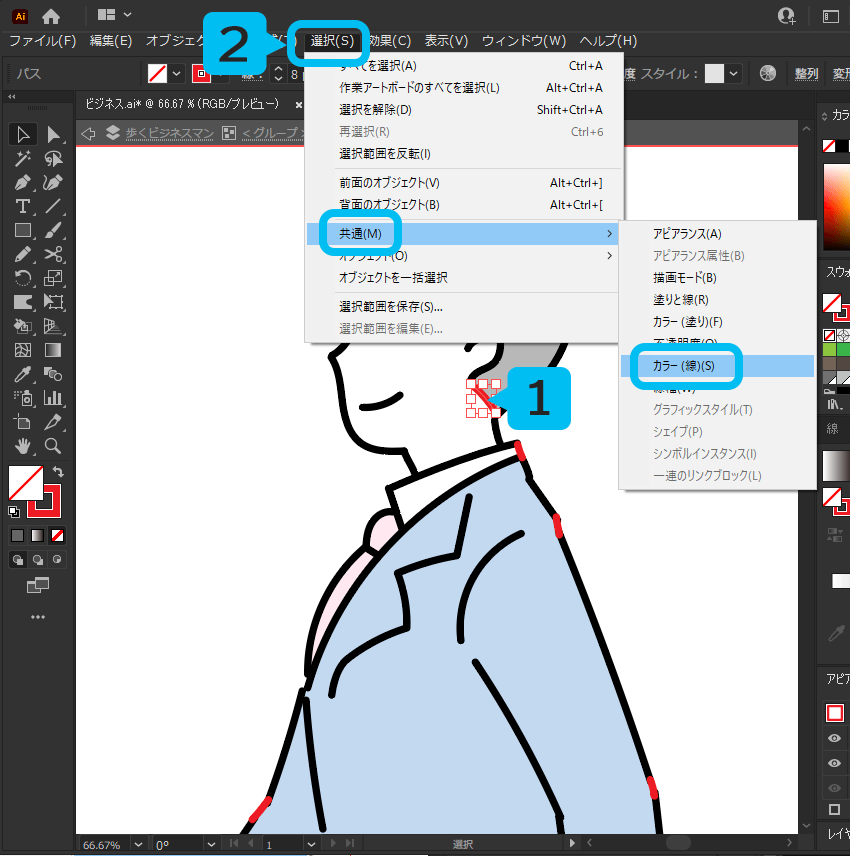
選択>共通>カラー(線)を使い、赤い線画だけを選択状態にします。そのままデリートキーで削除します。

赤い線画だけ消すことが出来ました。

以上でイラストは完成です。
⑤余力があれば色パーツを整理する
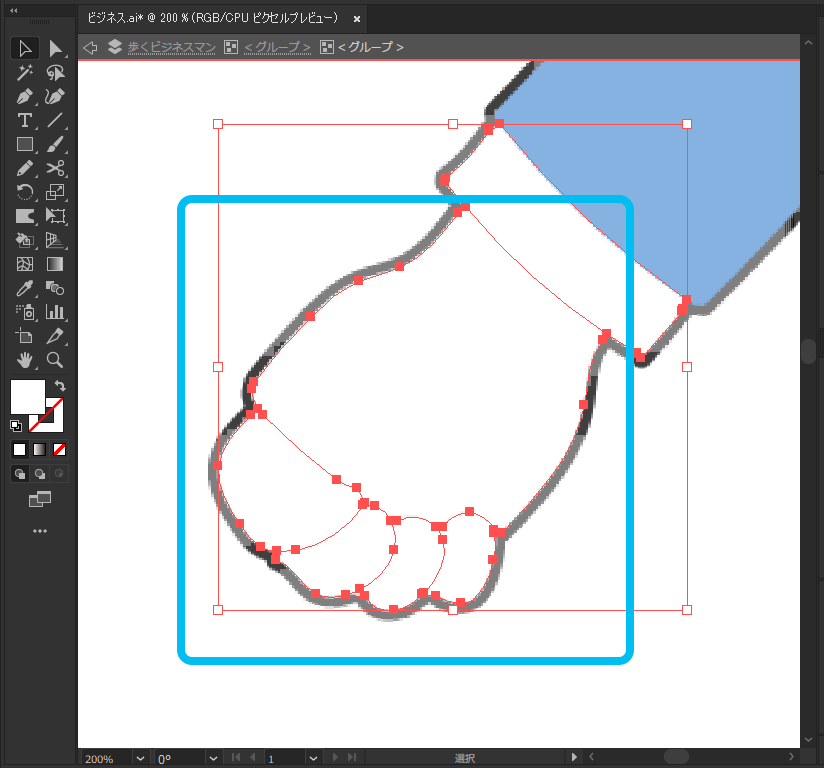
グループを解除してみると、線画と塗り分けられた色面に分かれているのが見えます。

さらにパーツごと見てみると、線画のパスに沿って塗り分けられているのが分かります。
しかし、これだと少し細かすぎる場所もあるので、パーツごとに色面を結合しておくと扱いやすくなります。

上画像の場合、指とこぶしの塗りが分かれているのでくっつけてしまいましょう。
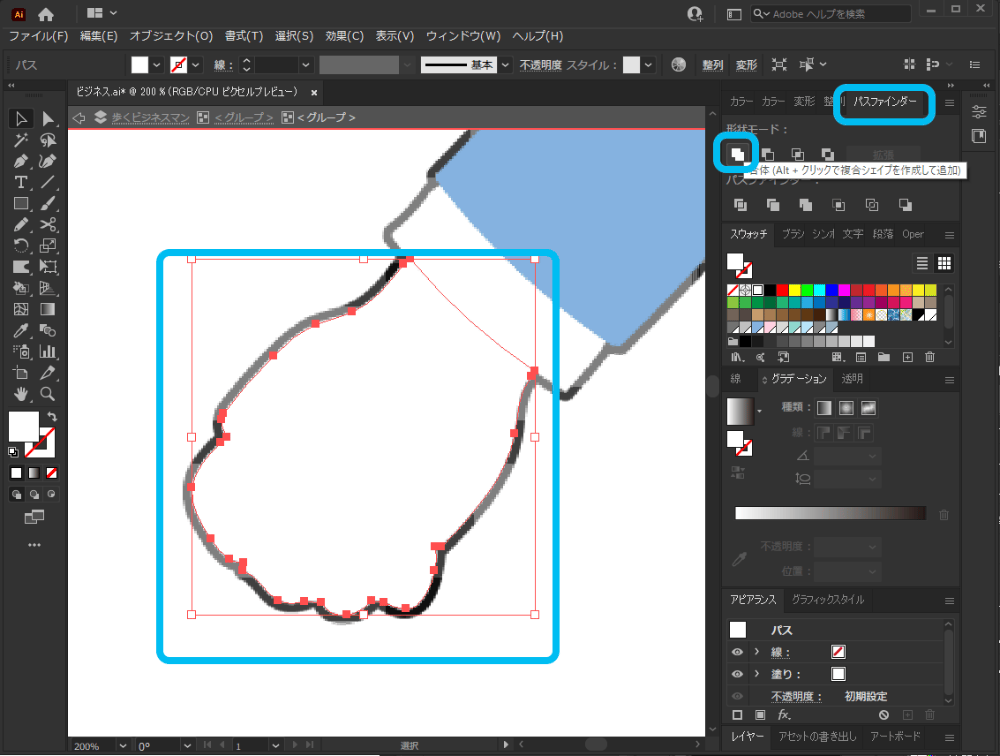
選択後、パスファインダー>合体を使うことでひとまとめにすることができます。

これで握りこぶし部分が1パーツの色面になりました。
ストック素材などに投稿する場合、ここまで整理しておくと使用する人に親切かなと私は考えています。
補足:この方法のメリット・デメリット
簡単に線画イラストが作れる方法ですが、良い点・悪い点ももちろんあります。用途や好みで使い分けが必要です。
メリット
- ペンツールやパスの操作が苦手な人、初心者でも簡単にそれらしく描ける
- 線と塗りが別々の構造なので、後から色の変更がしやすい
- 隙間がある線画に対応できる
デメリット
- 形の変更が難しい(普通の手書きイラストのように都度描き直しが必要)
- パスが閉じていないため一部の機能は適用できないことがある
同じイラストのポーズ違いを大量に作る場合は、通常の閉じたパスで作画する方法の方が使いまわししやすくて良いです。
もしこの方法でポーズ違いを作りたい場合は、紙人形のようにパーツごとに作って集合させる方法も可能ではあります。
おわりに
以上が、PC版 Illustratorで簡単に線画イラストを描く方法でした。
他にもiPad版Illustoratorで同じようなイラストを描く方法を解説した記事もアップしています。興味のある方はぜひ読んでみて下さい。




最後までお読みくださりありがとうございました。