iPad版Illustratorで簡単に線画イラストを描く方法

最近このような線と色だけのシンプルなイラストをよく見ますよね。

これは線画イラストやベクターイラストと呼ばれるものです。
今回は、iPad版 Illustratorでこんな感じの線画イラストを描く方法をご紹介します。
画像付きで説明していきますので、初めてIllustrator(以下イラレ)に触る人も順番に沿っていただければ完成できるかと思います。
自作アイコンやブログアイキャッチなどの作成のヒントになれば幸いです。
この記事は、ある程度iPad本体の操作やiPad用アプリの操作に慣れている人向けの内容となっています。
必要な環境
まず始めに、必要な作業環境をそろえましょう。
- iPad
- タッチペン(おすすめはApplePencil・指でも大丈夫)
- Adobe Illustrator iPad版
- ネット環境(アプリをダウンロードしたり、データをアップロードする場合)
Adobe Illustrator iPad版とは?
Adobe(アドビ)社が提供しているデザインツール「Illustrator」のiPad用アプリです。
パソコン版と比べ機能がシンプルになっていて、簡単な操作でグラフィックを作ることができます。ロゴ・アイコン・イラスト・ポスターなど、平面のデザインをつくることを得意としています。
残念ながら無料ではない…
使用するには3つの料金プランのどれかに加入が必要です。
- Illustrator 単体プラン 月額¥2,728 7日間無料体験あり
- iPad用プレミアムプラン 月額\1,080 30日間無料体験あり
- コンプリートプラン 月額\6,248 7日間無料体験あり
iPadだけで作業する場合はiPad用プレミアムプランになります。30日間無料の期間があるので、その間に継続して使うか決めることができます。
すでにPC版Illustratorを持っている人は、同じAdobe IDでログインすればプラン加入なしで無料で使うことができます。
コンプリートプランはPhotoshopなど他のアプリもすべて入ったプランになっています。
iPadはイラレが動くスペックか要確認
iOSのバージョンが古すぎたり、iPadのメモリ容量が足りないと動かせない場合があります。
月額サブスクでややお高めですが、個人的に線画イラストを作るならこのアプリをおすすめします。
他の無料お絵かきアプリでも同じように絵は作れますが、メリットが色々とあるためです。
- ベクター形式(※)のツールなので拡縮による画質の劣化を気にしなくていい
- .ai形式で保存できるので印刷素材やストック素材にしやすい
- ユーザーが多いので使い方の記事や本がたくさんある=トラブルが解決しやすい
- 大手会社Adobeのアプリなので今後も便利にアップデートされていく
以上のメリットから覚えておいて損はないと言えます。
完成までの流れ
作業のおおまかな流れは以下の通りです。このうさぎ↓を作ってみます。

完成イメージ
- 新規ファイルを用意する
- 線画を描く
- 線の太さ、形などの設定をする
- 色を塗る
- データを保存・書き出しする
iPadのイラレで簡単に線画イラストを描く方法
①新規ファイルを用意する
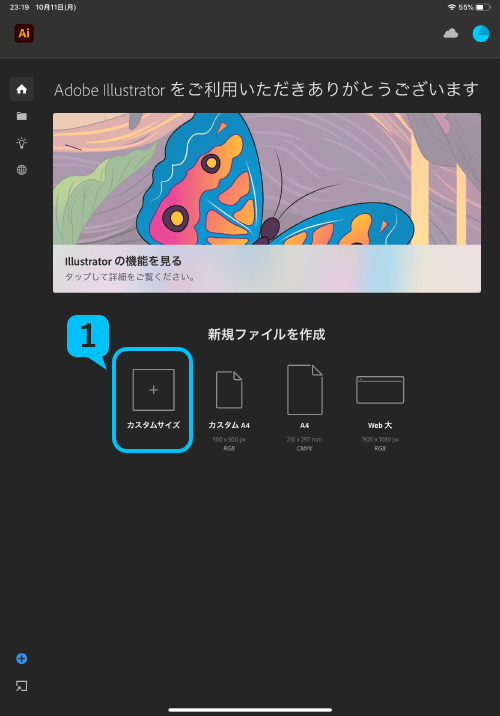
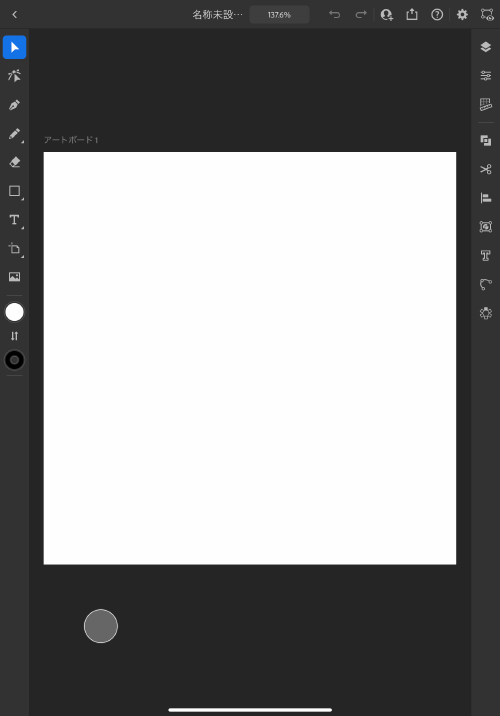
イラレを起動するとまずこの画面が出てきます。
中央の新規ファイルを作成から、カスタムサイズを選びます。

ファイルの設定をするウィンドウが出るので、作る画像のサイズなどを設定していきます。

- ファイル名(タイトル)はご自由にどうぞ。
- 単位: ピクセルが分かりやすいと思います。
- 幅/高さ: 任意のサイズを入れて下さい。
- カラーモード: 今回はRGBにします。印刷物にも使いたい場合はCMYKを選びます。
最後にファイルを作成ボタンをタップすると、新規アートボード(※)が立ち上がります。

ちなみに今回使う機能はこれだけ
画像の青く塗った機能だけを使っていきます。

 |
選択ツール |
 |
鉛筆・塗りブラシ |
 |
外部ファイル読み込み |
| 色(塗り・線) | |
 |
公開と書き出し |
 |
設定 |
 |
表示モード |
 |
プロパティ |
 |
オブジェクト |
 |
消しゴム |
基本操作は公式のチュートリアルで紹介されていますが、以下の数個を覚えておけば今回は問題ないです。
- 2指でタップ:取り消し(戻る)
- 3指でタップ:やり直し
- 2指で拡大縮小
- 2指で回転
②ファイルの設定をする
さっそく線画を描き始める前に、しておいた方が良い設定を行います。
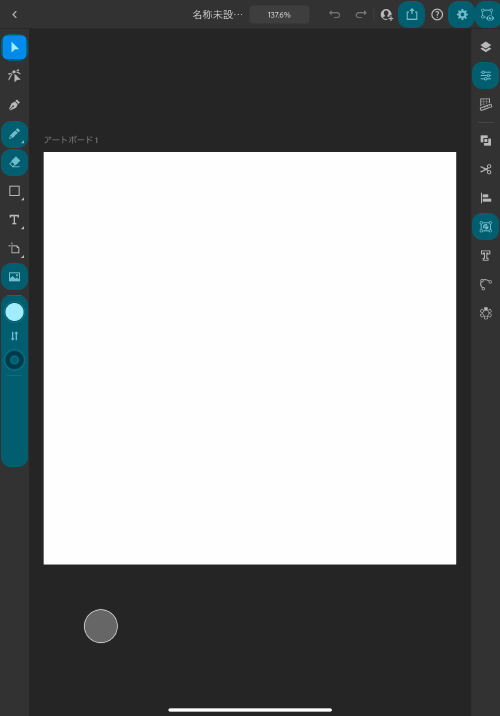
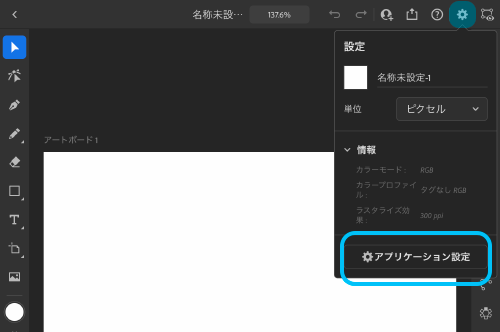
右上の歯車マークをタップし設定ウィンドウを出します。一番下にあるアプリケーション設定をタップします。

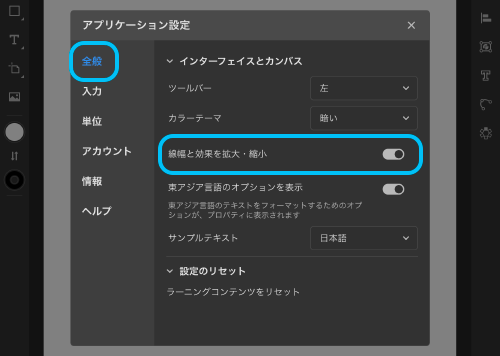
設定ウィンドウが出るので、まずは全般タブの中の線幅と効果を拡大・縮小のチェックをONにします。
これをONにしておくと、絵を拡縮した時に線の太さも一緒に拡縮するようになります。

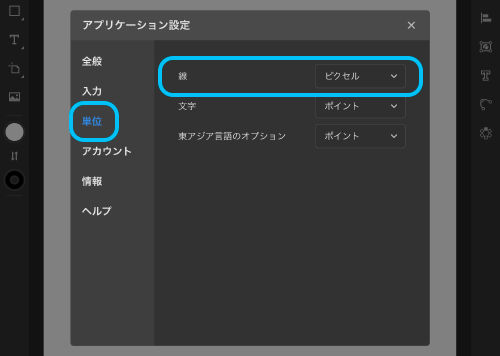
次に、単位タブの線の単位をピクセルにしておきます。これはピクセル単位の方が見慣れていてサイズイメージがしやすいと思ったためです。

設定が済んだら×ボタンをタップしてウィンドウを閉じます。
③線画を描く
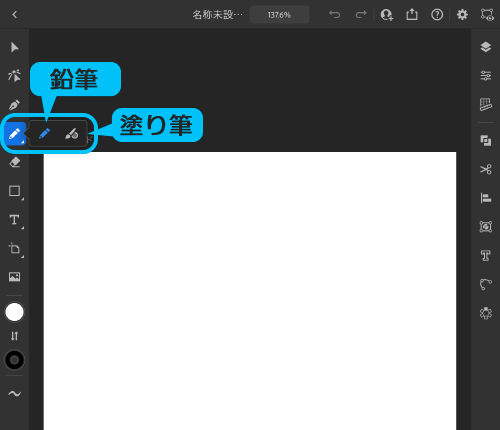
鉛筆ツールを選択します。画面左のツール一覧にあります。

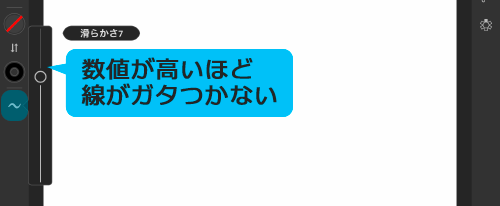
次に、鉛筆の滑らかさを設定します。
鉛筆や塗りブラシを選択中、色アイコンの下に「~」マークのアイコンが出ます。タップすると滑らかさを調整するバーが表示されます。

設定が済んだら、鉛筆の色を選択します。
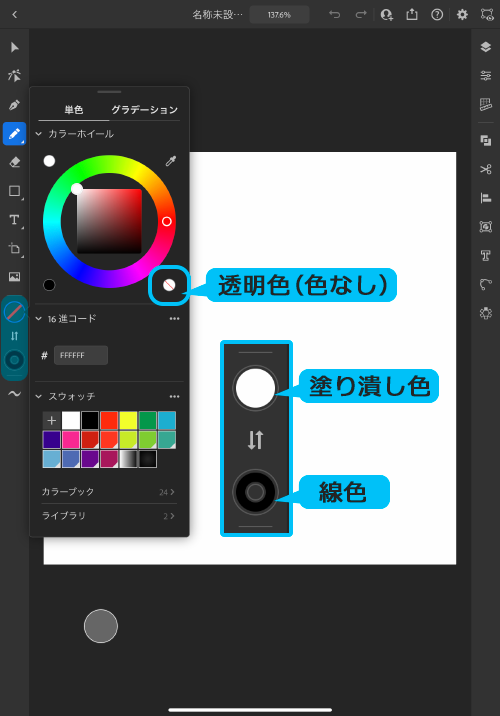
ツール一覧の下にある、〇と◎をそれぞれタップすると色の設定ウィンドウが表示されます。
まずは線だけ描きたいので、塗り潰し色は透明に、線色を黒にします。
透明色はカラーホイール右下の斜線が入った白丸を選択します。他の色はカラーホイールやスウォッチで選ぶか、色のコードを入力して選択します。

もう一度〇または◎をタップで設定ウィンドウが閉じます。
さて、簡単にウサギを描いてみました。

④線を太らせる
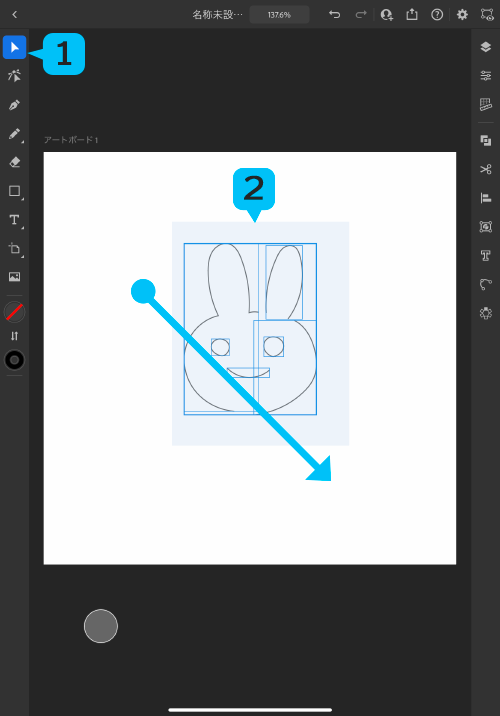
左のツール一覧から選択ツールを選びます。
アートボードの余白部分から線画全部を薄水色範囲で囲むようにドラッグして、線画を全選択します。

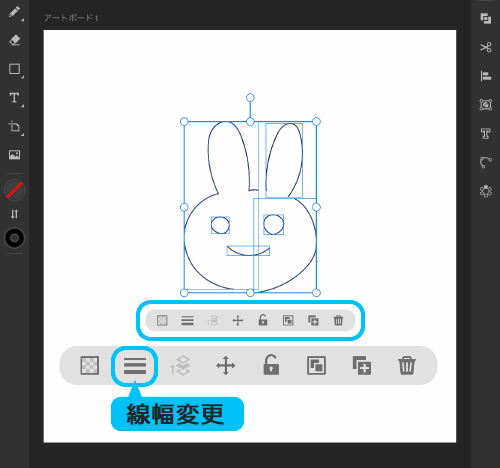
ドラッグを離し選択状態になると、選択メニュー一覧が表示されます。
この中の線幅変更をタップします。

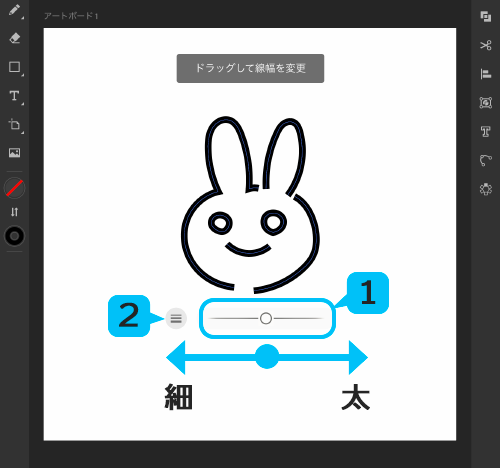
すると、線幅を変更する画面になるので、中央のバーを左右にドラッグして太さを決めます。
好みの太さになったら、バー左の線幅変更ボタンをタップすると変更が確定し、前の画面に戻ります。

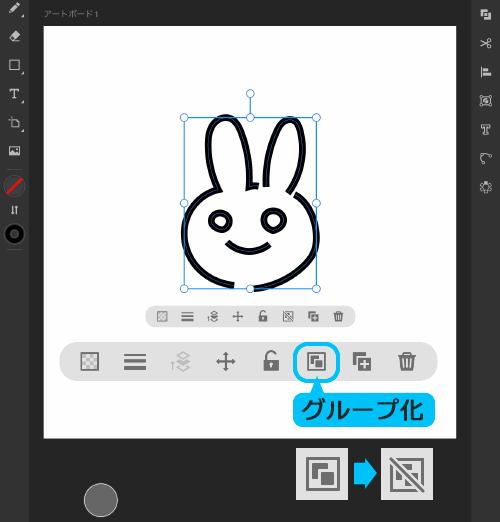
前画面に戻ると選択メニュー一覧が表示されていると思います。ついでに線画をひとまとめにしてしまいましょう。
線画を全選択した状態でグループ化をタップします。

■のアイコンに斜線が入ればグループ化済です。
これで毎回全選択をしなくても、線画のどこかを触れば全体を選ぶことができます。
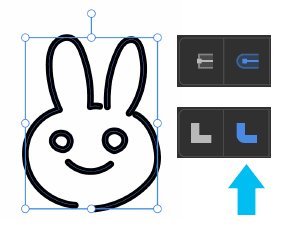
⑤線の形を変える
今の線は端が切りっぱなし状態で丸みがありません。この部分を丸くします。
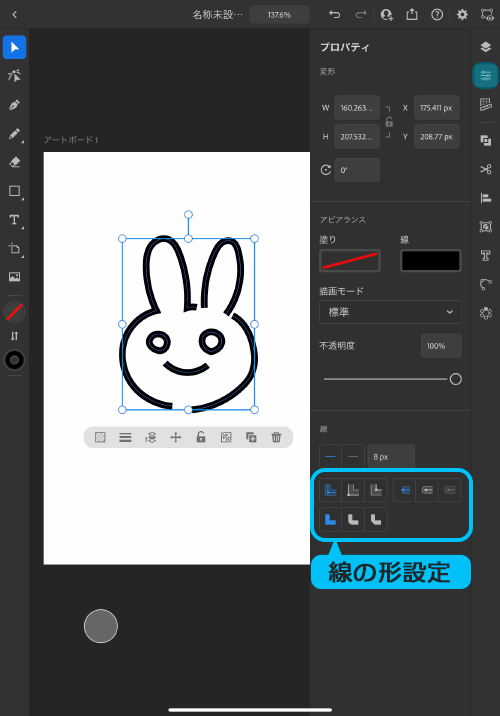
まず、線画を選択した状態で、右側のプロパティをタップします。

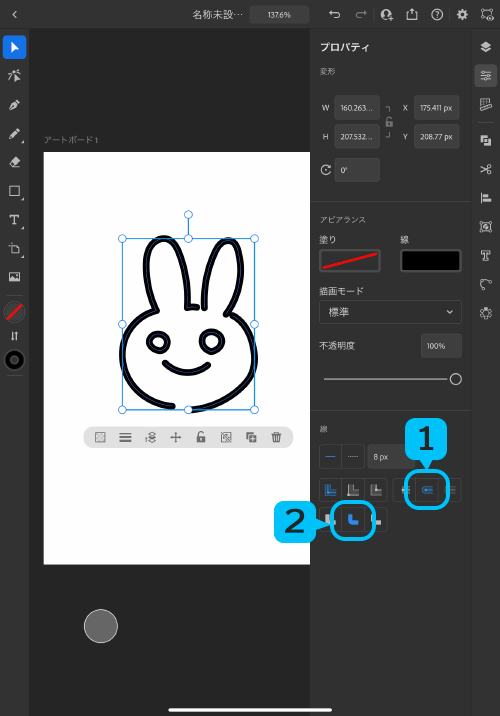
設定ウィンドウが出るので、青枠で囲った部分、線の形の設定をしていきます。
ここでは線の端の形・角の形などを設定することができます。
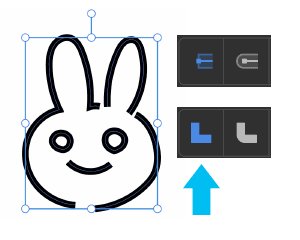
初期状態は一番左の四角い形が選ばれているので、真ん中の丸い形に変更します。

プロパティボタンをタップか、画面の別の所をタップで設定ウィンドウが閉じます。
線が丸くなったのが分かります。

⑥色を塗る
色を塗っていきます。
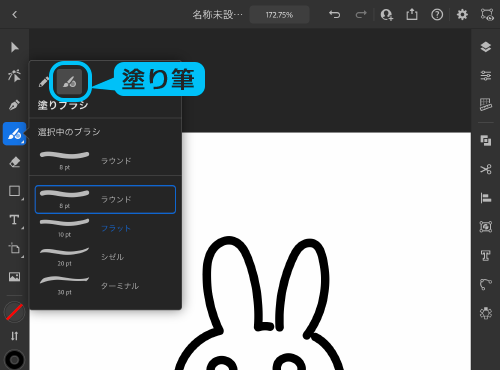
まず、色塗り用の塗りブラシツールを選択します。ツール一覧の鉛筆ツールを長押しすると中に入っているので切り替えます。
ブラシの形はラウンドにします。

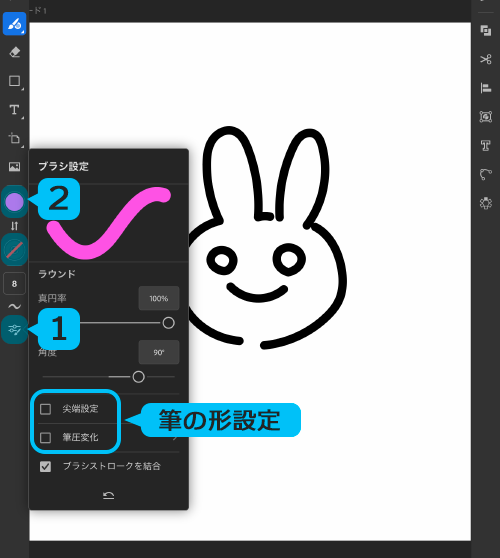
次にブラシの形の設定を行います。

ブラシの設定はツール一覧下のブラシ設定から行います。
タップするとブラシ設定ウィンドウが出てくるので、尖端設定と筆圧変化のチェックを外します。(Apple Pencilを使っていないと筆圧変化が表示されていない場合もあります)
この二つがオン状態だと線に強弱がついてしまい、今回のタイプのイラストだと塗りづらいです。細かいイラストの時はこのチェックがある方が良いです。
塗り色の設定も行います。
方法は鉛筆ツールで行った時と同じです。塗りつぶし色は好きな色にして、線色は透明色にします。
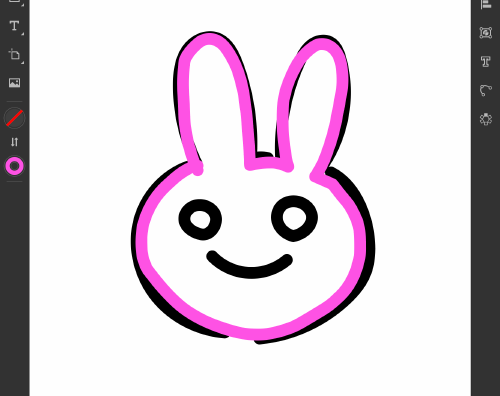
設定が済んだら、線画をなぞるように色を塗る範囲を描きます。

線画からはみ出てしまった時は消しゴムツールを使って消すことができます。塗りの線を選択してから消しゴムツールを選び使用すると、塗りだけを消すことができます。
さて、この状態だと塗りの線が線画の手前に来てしまっています。色は線画の後ろになるようにしたいので設定します。
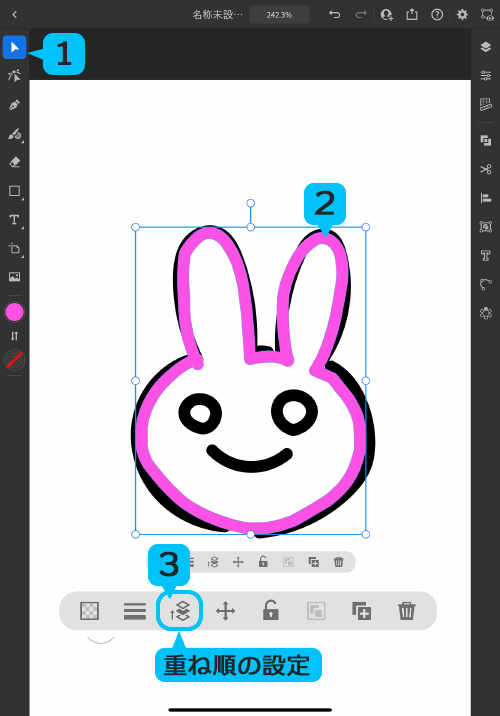
まず、選択ツールを選び塗りの線を選択します。

選択メニューが出てくるので、その中の重ね順の設定をタップします。
重ね順設定の画面では、中央のバーを左右にドラッグすることで、選択している線や塗りの前後の順番を入れ替えることができます。

塗りの線は後ろにしたいので、左にドラッグして重なり順を背面に変更します。
変更したら、重なり順ボタンをタップして確定、前の画面に戻ります。
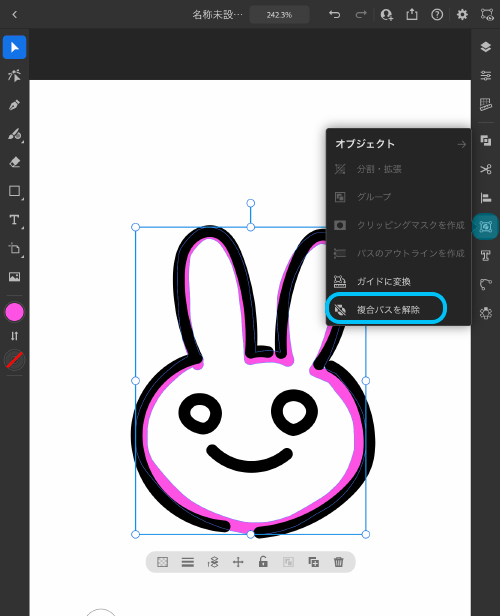
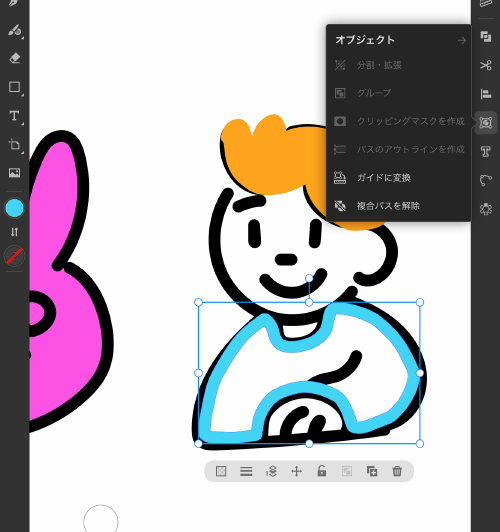
重ね順を変えたら、塗り線を選択状態にして右側のオブジェクトを選びます。
オブジェクトのウィンドウの一番下にある、複合パスを解除をタップします。

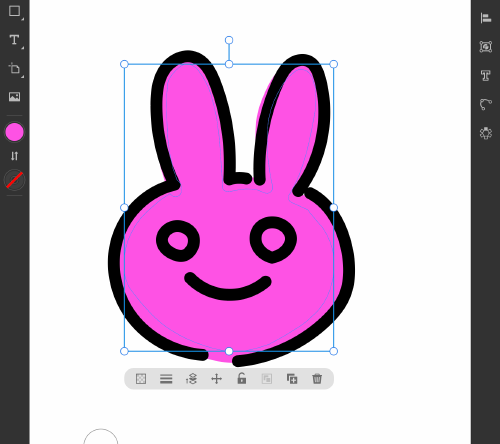
すると、絵が塗りつぶされました。

複合パスって何?どうして急に塗りつぶしが出来たの?という疑問があると思いますが、説明が長くなりますので、そういうのがあるんだな~くらいで進んで下さい。
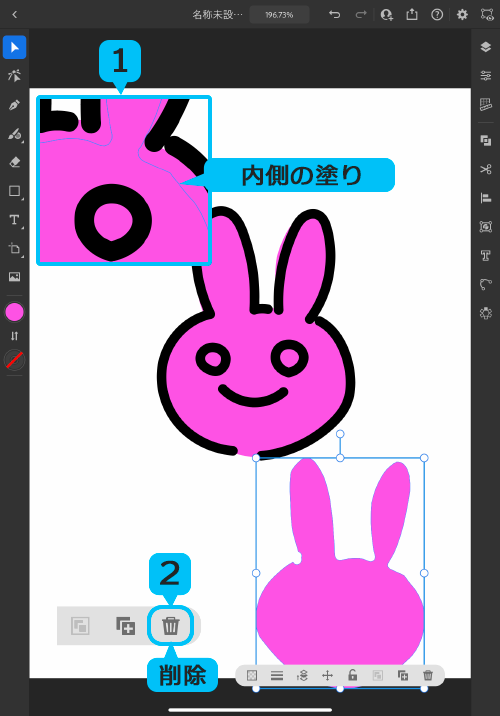
複合パスを解除した後、塗り潰した部分を選択してみると、外側範囲の塗りと内側範囲の塗りがあることが分かります。

このうち、内側の塗りだけを選択して、選択メニューの削除をタップして消します。(画像では内側の塗りが分かりやすいように、下に移動してから消しています)
これで不要な塗りがなくなり、イラストの完成です。
お疲れさまでした!

完成イラストについて
完成イラストは線画と色のシンプルな2層構造になっています。線の色・塗りつぶし色を変更したい時はそれぞれ選択→色の設定を変えてください。
編集が終了したら、線と色がずれてしまったりしないように、二つを選択してグループ化しておきましょう。

応用して他のイラストも作ってみる
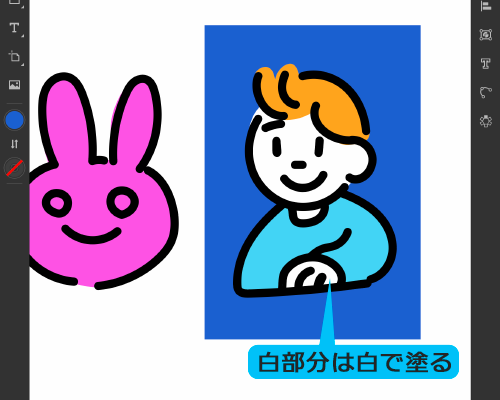
複数の色を使うイラストの場合も手順は同じです。

注意点としては、白い色の部分は忘れず白く塗っておきます。塗らないと透明状態で書き出しされます。
右上の表示モードの中の透明グリッドを選択した時に、透明に抜けてしまっている部分は白くならないです。

イラストが両方完成しました!

⑦データを保存・書き出しする
最後に描いた絵を保存・書き出しします。
データを保存する
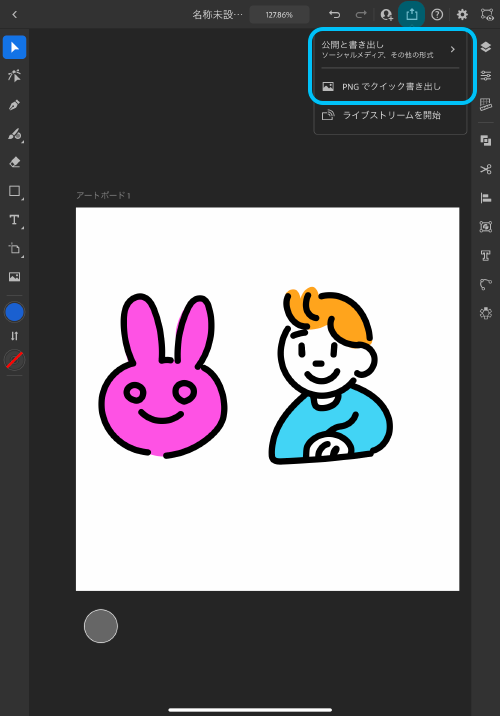
右上の公開と書き出しアイコンをタップします。一番上の公開と書き出しを選択します。

- PNGでクイック書き出し
- Ai形式でクイック書き出し
- 書き出し形式
の3つのメニューが出てきます。
データ保存の場合はAi形式でクイック書き出しを選びます。

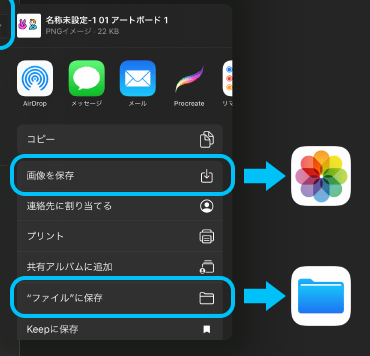
保存先を聞かれるので、Aiデータの場合はファイルを選択してください(画像下の方)。それ以降の操作はiPadの基本操作と同様です。
データを書き出す
次に、データを統合画像として書き出す場合を説明します。
右上の公開と書き出しアイコンをタップします。一番上の公開と書き出しを選択します。
- PNGでクイック書き出し
- 書き出し形式
のどちらかを使って書き出していきます。
PNGで手軽に書き出す場合は①を選びます。前項と同じように保存場所を聞かれるので選択してください。
注意点として、PNGでクイック書き出しをした場合、画像の透明範囲を自動でトリミングして書き出しされます。さらに、透明部分は透明のまま書き出しとなります。
絵が描かれた部分だけが書き出しされるということです。
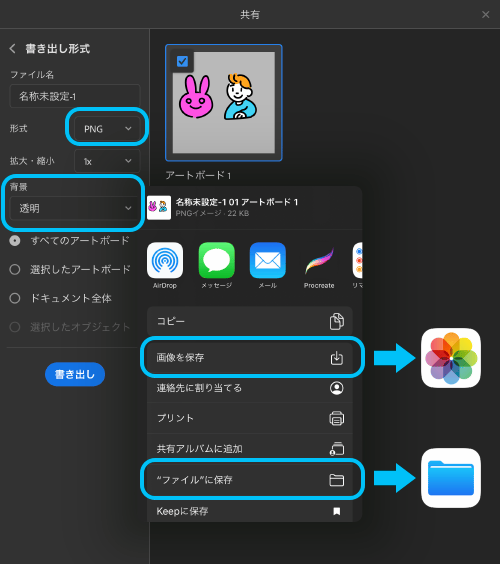
アートボードのサイズ(最初に指定した画像のサイズ)で書き出ししたい場合や、JPEGなど他の形式にしたい時は、②書き出し形式を選びます。

ここではファイル形式・書き出し時の拡縮率・背景色・書き出し範囲を細かく設定できます。今回はアートボード全体を書き出ししたいので、画像のように設定しました。
最後に書き出しボタンをタップすると、保存先を聞かれます。選択して保存が完了となります。
補足:下絵を使う場合
今回は一発描きでうさぎを描きましたが、慣れていない人は下絵を用意してなぞるように線画を描くと良いです。
その場合の方法は分割記事にしましたので、以下をご参照ください。自分で撮影した写真を元にする便利な方法です。

おわりに
以上が、iPad版 Illustratorで簡単に線画イラストを描く方法でした。
イラレの基本操作を知っていれば、他の方法を使いさらに表現を広げることができます。
直近のアップデート情報でも、便利な機能がどんどん追加されています。興味のある方は公式で様々な解説動画がありますので、是非見てみて下さい。
最後までお読みくださりありがとうございました!